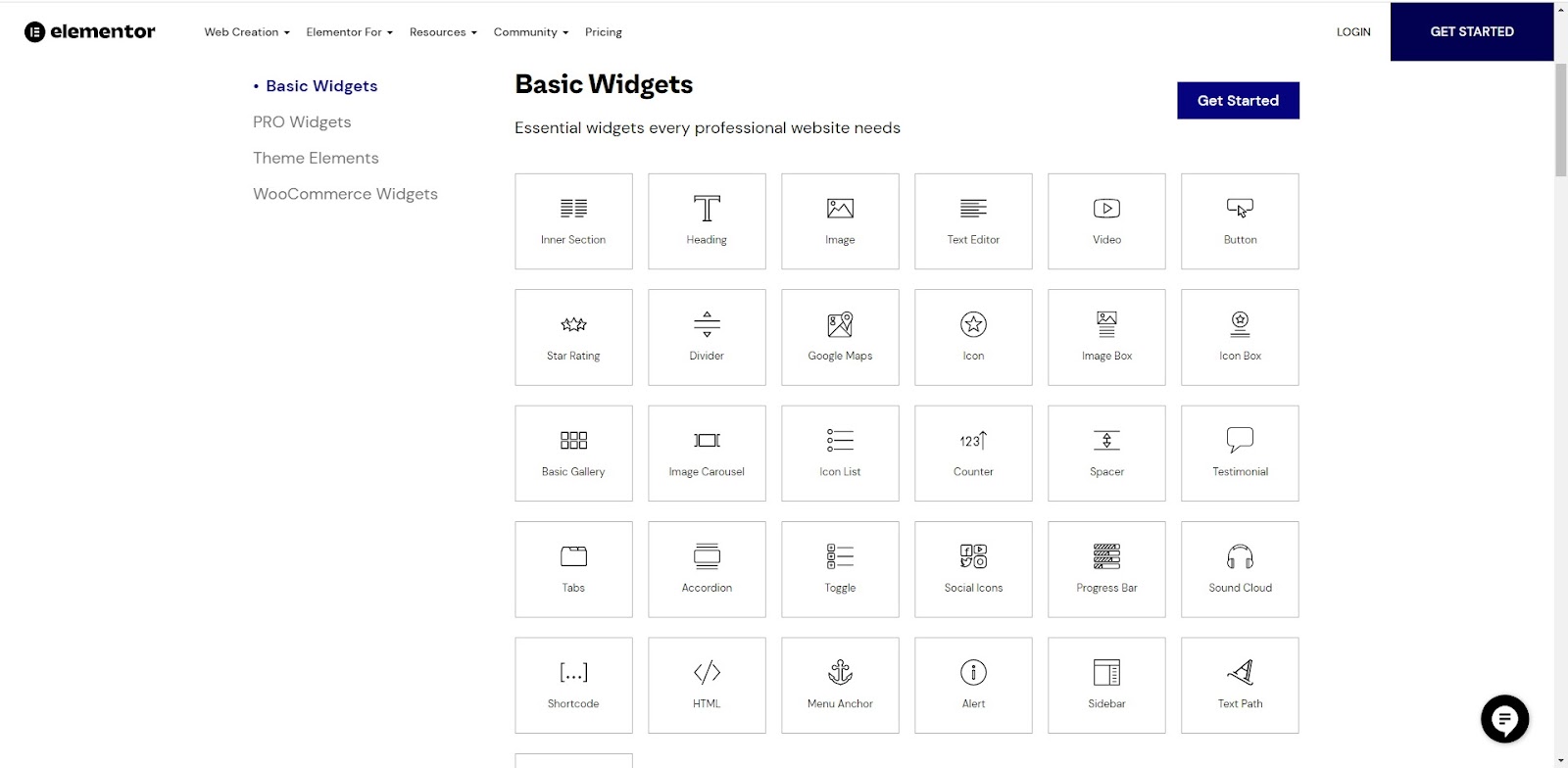
In Elementor, widgets are the building blocks for your website. They add functionality to your page, allowing you to do everything from writing text to adding dynamic data. The most commonly used widgets are: the Heading widget, Text Editor widget, Image widget, and Button widget. These five widgets alone, can already provide you with the blocks for a basic page with heading, a hero section and a call to action.

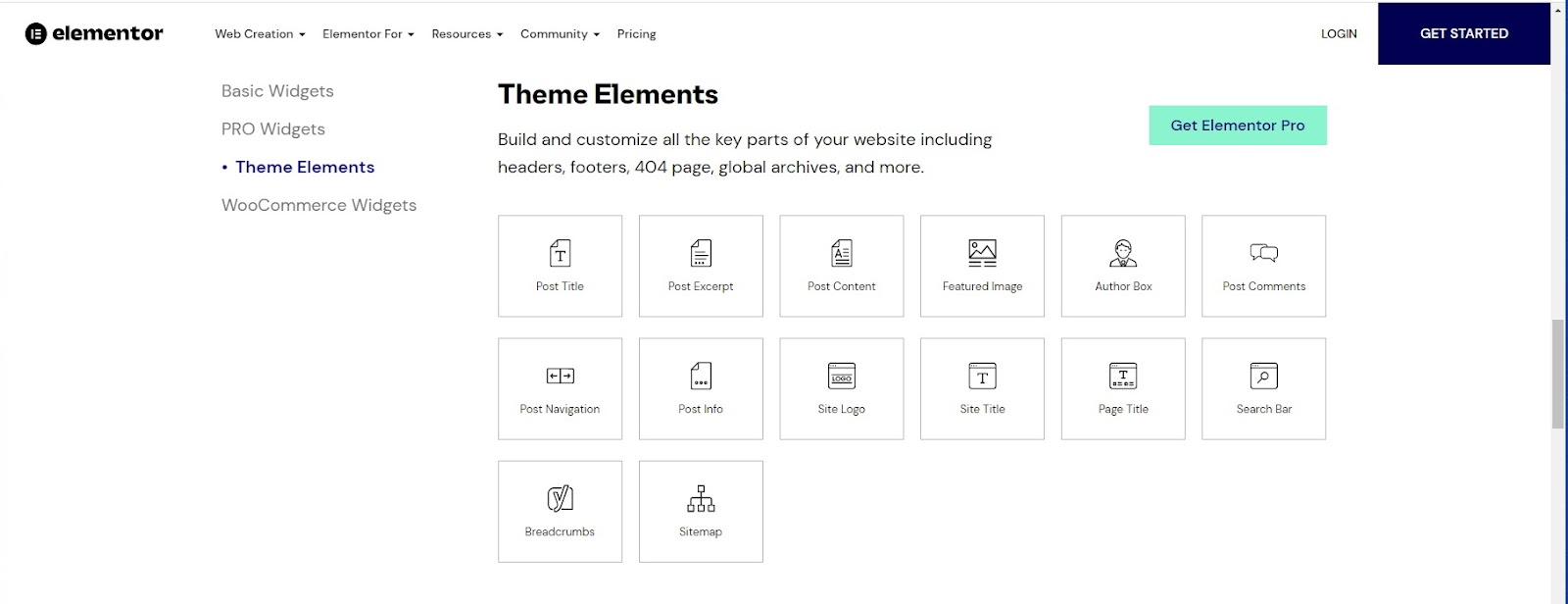
Theme-related widgets allow you to build and customize certain parts of your site. These widgets include the Post Comments widget, the Site Map widget the Author Box widget and many more.

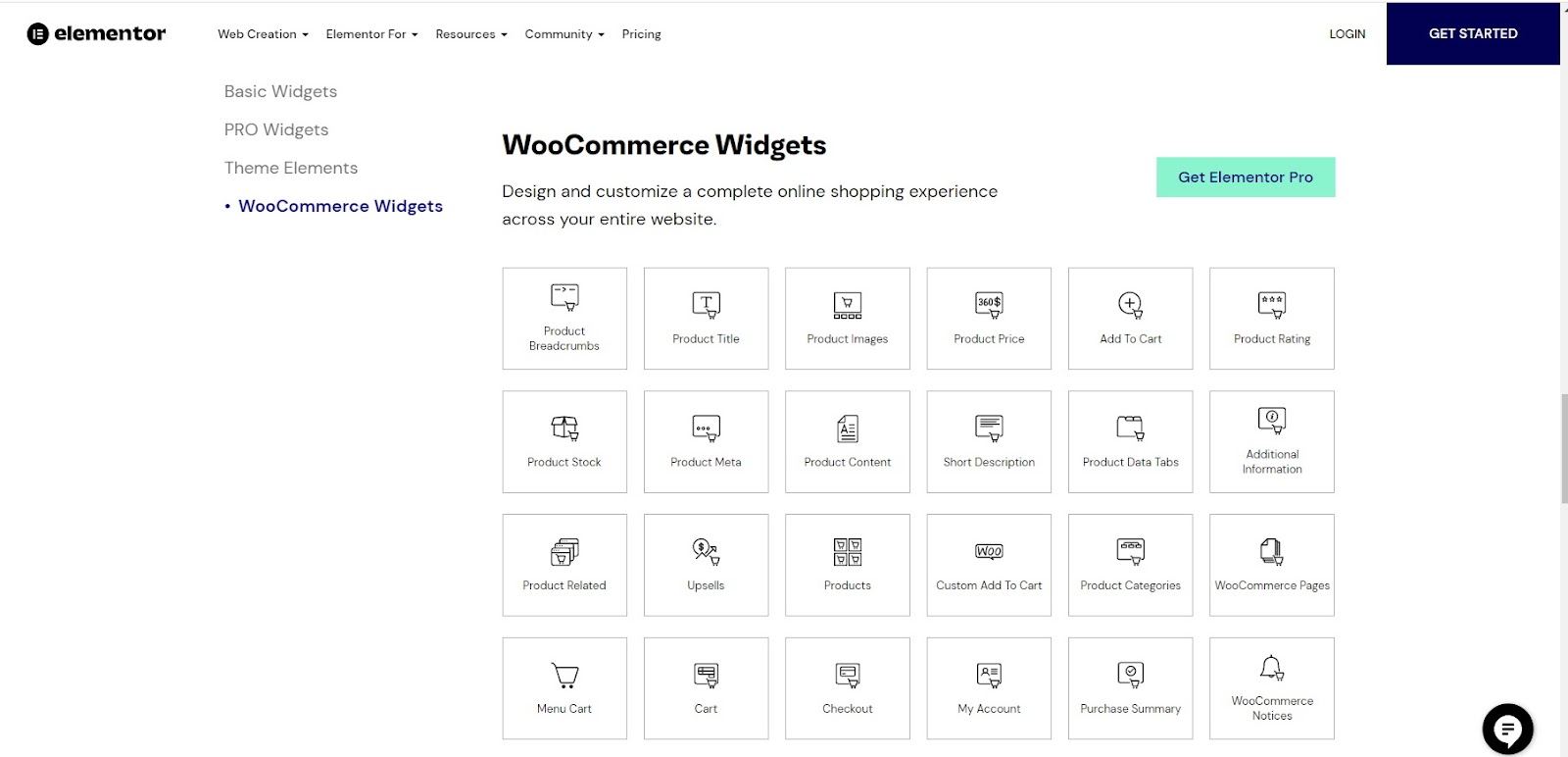
You can even build an entire online store with WooCommerce widgets.

You can learn more about how to drag and drop widgets onto your page by reading, Build your first page with Elementor.
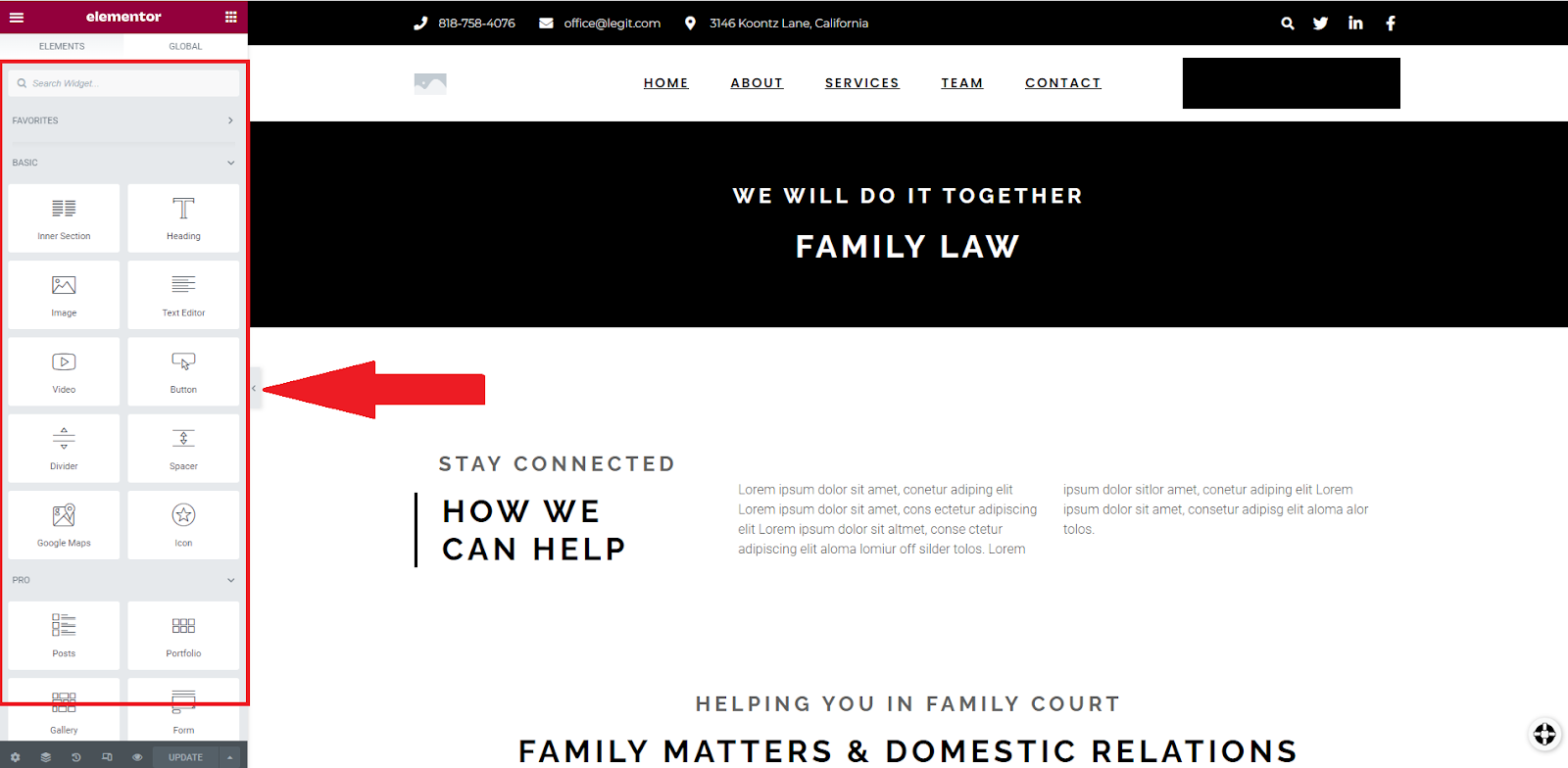
Widgets are located in the widget panel of the Elementor Editor.

If you’re looking for a specific widget and can’t find it, type the name in the search bar.

Use the Favorites menu for easy access to your most commonly used widgets:
Right-click the widget and select Add to Favorites.

Access these widget by opening the favorites menu.

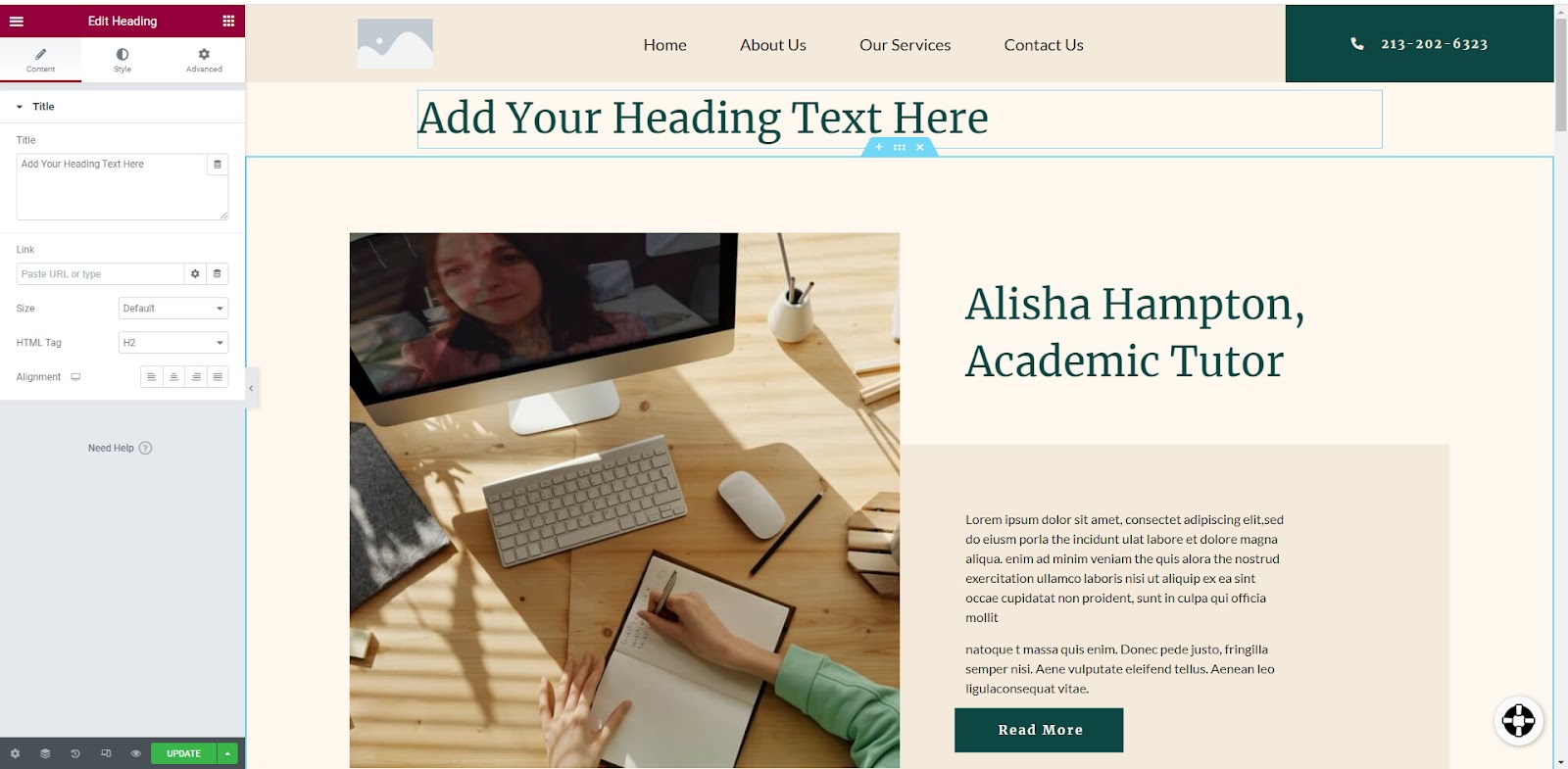
After the widget is placed, the widget panel will change to show the Content, Style, and Advanced tabs.

You can use widgets to do anything on your website–from adding basic elements like text and images to building a complete eCommerce solution. You can also add social media links with social widgets. Use dynamic features to liven up product pages. Interactive widgets include flip boxes and forms for collecting user details.
The widgets you’ll want to use will depend on the design of your website and the functions you’ll need.